”html div显示页面中间“ 的搜索结果
使一个div始终显示在页面中间假设我们有一个div层:首先,我们用css来控制它在水平上始终居中,那么我们的css代码应该是这样:*{margin:0;padding:0;}#myDiv{width:400px;height:200px;margin:0 auto;}这里的400px是你...
3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单...
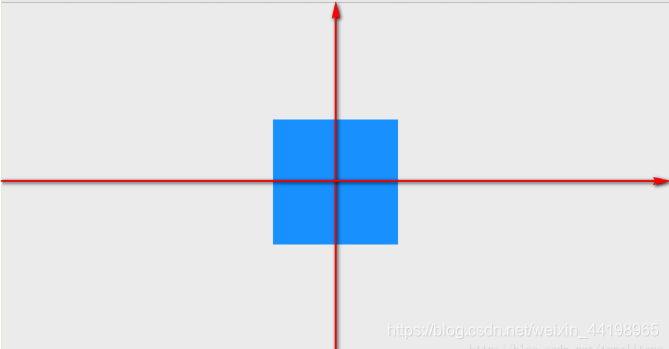
.div1{ width: 100px; height: 100px; background: #eee; border: 1px solid #ccc; position: absolute; left: 50%;top: 50%; margin-left: -50px; margin-top: -50px; } 这几行在#login_box中的目的是使其...
本文是用js代码和CSS代码两种方法实现div在页面中间的显示。
3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术; 4. 菜单美观、醒目,二级菜单可正常弹出与跳转; 5. 要有JS特效,如定时切换和手动切换图片新闻; 6. 页面中有多媒体元素,如gif、视频、音乐,表单...
先上代码//这部分的div的 position 是 fixed 解析:1、先设置的 height 为 100%;2、设置 body 的position 为 absolute,因为它里面的 div 有一个为 fixed,这样可以使得 body 的范围可以包括该div,如果设置为 ...
让一个div一直显示在屏幕中间在现在的建站中用到的比较多,特别是首页是欢迎页面的时候用的多今天我给大家介绍2种不同的方法第一种方法:js 实现原理: 窗口滚动条滚动,不断调整div的位置 这个div用来撑起真个页面 ...
本文是用js代码和CSS代码两种方法实现div在页面中间的显示。 方法一:使用JavaScript方法实现: <html> <head> <title>响应式网页设计</title> <...
设置div的左右margin为auto,并且需要将div的宽度设置为固定值或最大宽度,这种方法适用于在知道宽度的情况下,比较简单实用。
一、在中间显示;(参考:sky100articles1790515)复制代码 代码如下:.ordersearchDivCss{position: absolute;z-index: 100;display: block;background-color: #6ec1df;}Js code调用:// JScript 文件 通过元素id得到...
使用弹性盒子布局和相对定位实现div在页面中的中心位置的定位
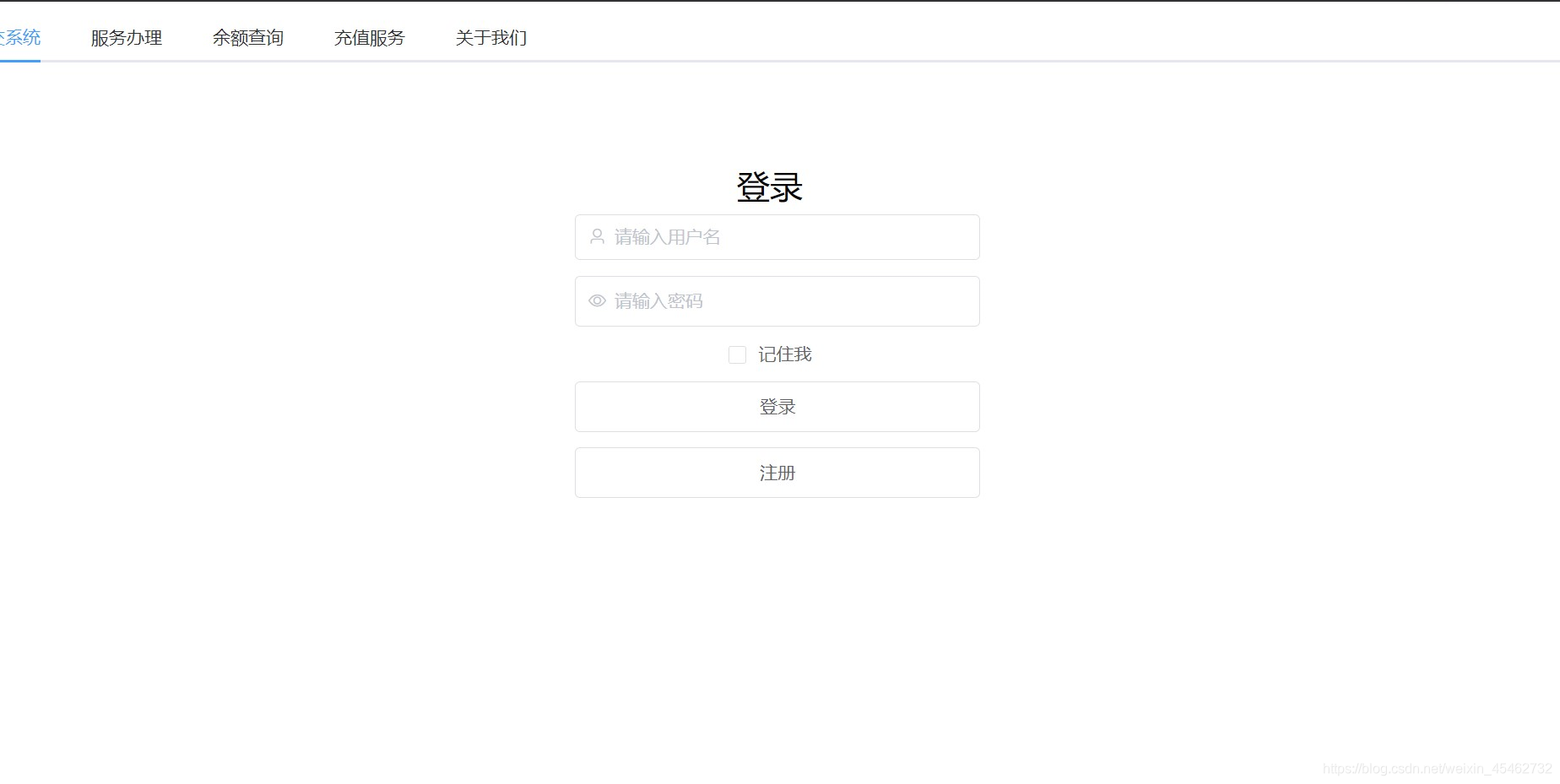
当我使用键盘快捷键将窗口移至屏幕的左侧/右侧,然后将其向上/向下最小化时....首先,我尝试创建一个登录页面,该页面与背景图片旁边的以下图片相同:我使用的是1920x1080p分辨率的屏幕,根据在div或类中使...
2、然后我们在HTML的编辑窗口,编辑元素,使其中显示若干文字,我是用的div标签进行布局显示的。3、其在浏览器中的显示效果如下图所示,我们可以很清晰的看到,文字明显的靠上靠左对齐。4、接下来我们就需要为文字...
上中下结构,中间又分为两列的全屏自适应布局HTML代码:上中下结构,中间又分为两列的全屏自适应布局/* 全屏自适应布局 */html,body{width:100%;height:100%;overflow:hidden;margin:0;}html{_heigh...
怎么用css 让整个table位置页面水平居中,在百度上找了半天 发现没一个能用的需要准备的材料分别有:电脑、chrome浏览器、html编辑器。首先,打开html编辑器,新建一个html文件,例如:index.html。其次,在index....
在DIV CSS布局的页面里,从布局内容到页面里文章文字居中都是非常重要的,而css来设置居中也是非常简单的。1、首先介绍使用css属性让整体布局的居中:设置对象的父级内容居中,这里一个页面的为父级是什么呢?我们...
登陆html,body{margin:0;padding:0;width: 100%;height: 100%;}body {background: url("lnpg/beijing.jpg") no-repeat;}.denglu{background: url("lnpg/denglu.png") no-repeat;}.denglu:hov...
利用JavaScript脚本,从浏览器中获取各个关于位置的参数,然后将其计算后,定位在窗体的右下角。可以承认,这个方法确实是比较自然的想法,也是很常见的方法,但是这样的方法有以下几个缺点:1、使用了大量的计算,...
一、HTML常用盒子模型一般的HTML页面布局依次拥有以下几个板块:页头header、滚动图片banner、主体部分main、页脚footer其中页头包含logo及导航栏nav,主体部分左右排布分为左侧content主题内容板块及右侧sideBar侧...
white-space white-space属性设置如何处理元素内的空白。默认空白会被浏览器忽略。 需要显示空白只需要white-space: pre 测试
在网页前端设计时,有时需要固定元素在屏幕的左上角、右下角或中间,也就是被固定的元素不能随屏幕移动。固定元素通常用来显示广告、快捷菜单、导航、简短新闻、在线客服等。由于固定的常常是一个小区块,所以经常...
《HTML+CSS让div在屏幕中居中(水平...1、HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结近写网页经常需要将div在屏幕中居中显示,遂记录下几个...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地